By Edy, IT Veteran & WordPress Blogger
Are you ready to experience the latest and greatest WordPress version yet? The much-awaited WordPress 6.2 is finally here, and it promises to be a game-changer for bloggers, developers, and business owners alike.
If you’re a WordPress enthusiast like me, you can already feel the excitement building up as you wait to try out all the new features and enhancements.
From a brand new site editor to the addition of open-source media integration, there’s something for everyone in the latest WordPress core update. So, let’s dive in and explore what’s new in WordPress 6.2 that has the community buzzing with anticipation.
- Site Editor Comes Out of Beta
- Improved Templates
- Color Highlighted Template Parts
- Build Faster with a New Collection of Header and Footer Patterns
- Importing Widgets from Classic Themes to Block Themes
- What is the difference between a Classic Theme and a Block Theme?
- New Style Book
- Effectively Manage Your Menu with Improved Navigation Block
- Fluid Typography
- Improvements to Page Editor
- Other Performance Improvements
- WordPress history
- It's Time to Update to WordPress 6.2
Site Editor Comes Out of Beta
WordPress Site Editor has been in beta for some time but has now come out of beta. This is great news for WordPress users who have been eagerly waiting for the official release of the Site Editor.

The release of the Site Editor is a significant milestone for WordPress, as it marks a step towards the future of website building. The tool offers a more intuitive and streamlined approach to website design without the need of any page builder like Elementor.
You will notice a few improvements in the stable version, such as enhanced block patterns, new block types, and more advanced customization options. These improvements will help create even more unique and visually appealing web pages.
Now let’s look at the amazing features of this site editor.
Improved Templates
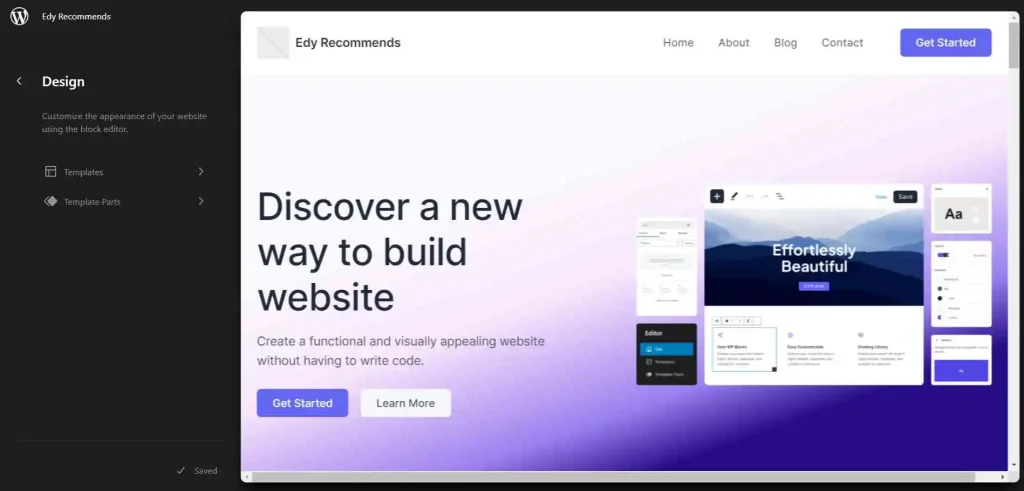
WordPress 6.2 makes a significant improvement in terms of the template browsing experience. The new template browser allows you to browse different templates and template parts, making it easier to find the specific area they want to edit.
This interface update makes it more convenient to navigate the templates and template parts and edit various parts of their website in one place. You can also add a new template or template part.
Once you have found the template or template part you want to edit, you can simply click to load it inside the preview window and then click on the preview window to start editing.
You can exit the site editor by clicking on WordPress or your site logo in the top left corner of the screen. This new interface shows you have unsaved changes and offers an improved saving experience, showing what changes you are saving.
Color Highlighted Template Parts

WordPress 6.2 brings another exciting feature of Color Highlighted Template Parts, making editing more comfortable and convenient. Colorized Template Parts are the visual indicators that enable you to differentiate between various template parts and reusable blocks, making it easier to identify where changes need to be made.
You can see the different template parts highlighted in different colors, making it easier to identify and distinguish between different parts of the template. For instance, if you want to edit your website header or footer, you can easily locate these parts with their respective color highlights.
This visual indicator helps save time and makes it easier to find the exact part they need to edit.
Build Faster with a New Collection of Header and Footer Patterns
WordPress comes with a new collection of header and footer patterns that can help developers build websites faster. These patterns are pre-designed templates that can be used as a starting point for creating custom headers and footers for WordPress websites.
The header and footer patterns are designed to be versatile and can be customized to fit a wide range of website styles and themes. The patterns include different layouts and designs, such as centered logos, full-width headers, and multi-column footers. They are also responsive, adapting to different screen sizes and devices.
Using these pre-designed header and footer patterns can save developers time and effort, as they do not need to start from scratch when creating custom headers and footers. They can simply choose a pattern matching their website design and make necessary customizations.
Importing Widgets from Classic Themes to Block Themes
With the release of WordPress 6.2, developers can import widgets from classic themes to block themes. It is a useful feature for developers transitioning from classic to block themes, allowing them to easily transfer their existing widget content to their new theme.

To import widgets from a classic theme to a block theme, you need to follow these steps:
- Create a widget in a classic theme.
- Now switch to the block theme (Twenty Twenty-Three).
- Open the Site Editor and add a template part.
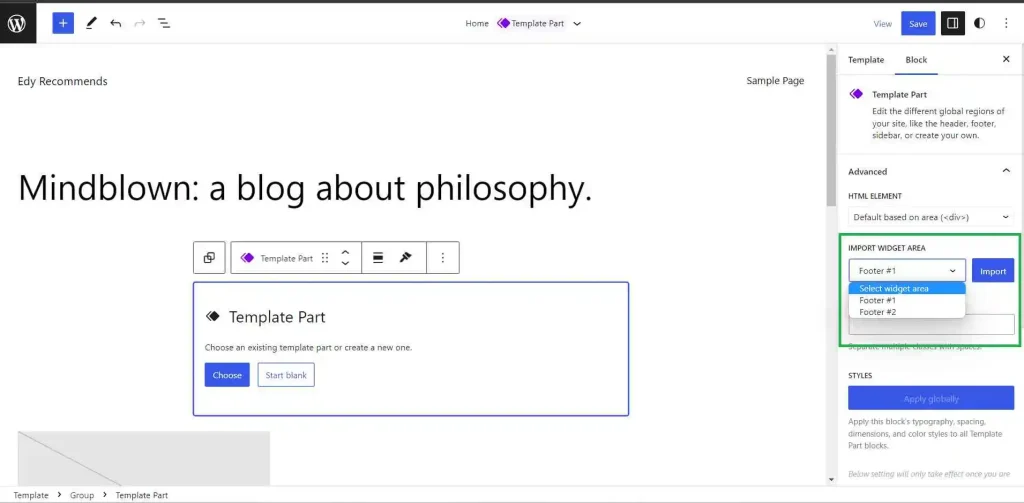
- Go to Block Sidebar and expand the Advanced Options.
- Now import your favorite widget from Import Widget Area.
What is the difference between a Classic Theme and a Block Theme?
A classic theme is a traditional WordPress theme built using PHP template files and provides a consistent look and feel for all pages and posts on a WordPress site. It typically includes a header, footer, sidebar, and content area, which can be customized using CSS.
On the other hand, a block theme is a newer type of WordPress theme built using the block editor. It provides more flexibility and control over the design of individual pages and posts, allowing you to create custom layouts and styles using blocks.
The block editor is a visual editing tool that allows you to create and arrange content more flexibly and intuitively. Instead of relying on traditional templates and code, you can use blocks to add different types of content, such as text, images, videos, and more. Each block has its settings and options, allowing you to customize the look and feel of your content without having to write code.
In summary, the main difference between classic and block themes is how they are built and the level of control they provide over the design and layout of your WordPress site.
Classic themes are more traditional and provide a consistent look and feel. In contrast, block themes are more flexible and customizable, allowing you to create custom layouts and styles for individual pages and posts.
Block Themes
Here is an article from Ben Ritter, CEO of Kadence, on why the block themes still have some limitations.
New Style Book
The Style Book is a powerful new feature that allows you to customize the appearance of their WordPress website quickly and easily. It is a one-stop shop for all your design needs, featuring a range of tools and design presets that make it easy to create a professional-looking website.
To access the Style Book, switch to the Styles panel in the site editor and click the Style Book icon. From here, you can browse all the blocks in your theme and see how they are styled. The blocks are organized into categories, making it easy to find the one you want to edit.
Once you’ve found the block you want to edit, click it to open the Style Book editor. Here, you can customize the appearance of the block by adjusting the font, color, spacing, and other design elements.
The changes you make here apply globally to your WordPress theme, so you can quickly and easily create a consistent design throughout your website.
Effectively Manage Your Menu with Improved Navigation Block
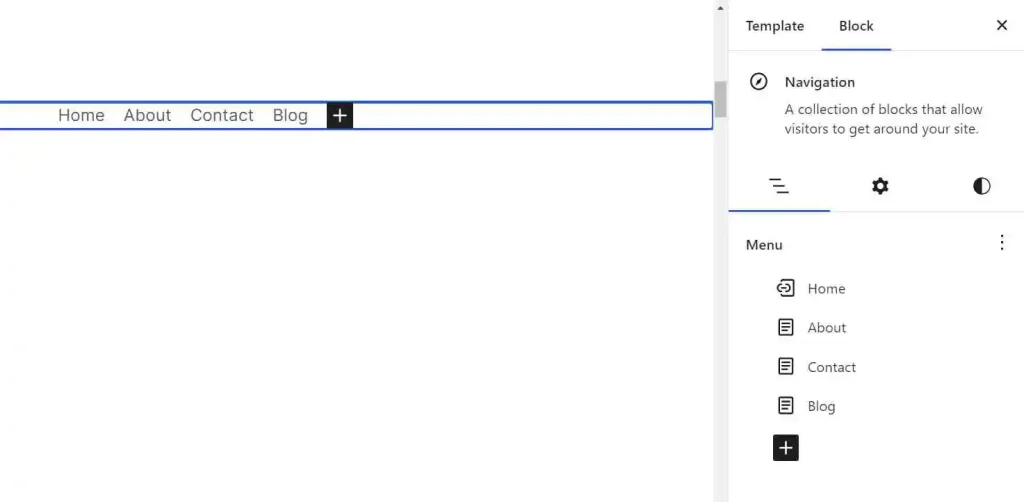
The new Navigation Menu block in WordPress 6.2 has undergone significant improvements.

Previously, editing the Navigation block in the full site editor was challenging, especially for beginners. However, with the improved Navigation Menu block in WordPress 6.2, you can now easily create and manage the navigation menu.
To begin, simply add a new menu item by clicking the add (+) button in the sidebar. Once added, you can easily rearrange menu items by dragging and dropping them into their desired position.
You can also switch between menus you have created by clicking on the Three-dot menu in the sidebar, making it easier to manage multiple menus within the site.
Fluid Typography
The block-based theme uses the concept of Fluid Typography, aimed at providing greater flexibility and control over website typography. This feature allows you to create responsive, dynamic designs that adjust to the user’s device and screen size.
The benefits of fluid typography include greater readability and accessibility, improved user experience (UI) on smaller screens, and greater control over typography design.
Improvements to Page Editor
The WordPress 6.2 release has significantly improved the editing experience in addition to the Site Editor. Let’s quickly explore the improvements in the block editor.
Distraction-Free Mode
Distraction-free mode is a feature in WordPress that provides a simplified and minimalist interface for users who want to focus solely on their content creation without distraction.
It allows you to work on the pages or posts with a clear mind by hiding all the toolbars and menus that are normally present in the Gutenberg editor.

To enter the distraction-free mode, click on the three dots at the top right corner of their page or post. Once clicked, a menu appears where they can select “Distraction-free” to activate the mode.
When you want to exit the distraction-free mode, move your mouse to the top of the page, and the menu will reappear with three dots.
The distraction-free mode is an excellent feature for those who find it difficult to focus on their work when constantly bombarded with notifications, toolbars, and menus. With this feature, you can create a more conducive work environment and improve their productivity.
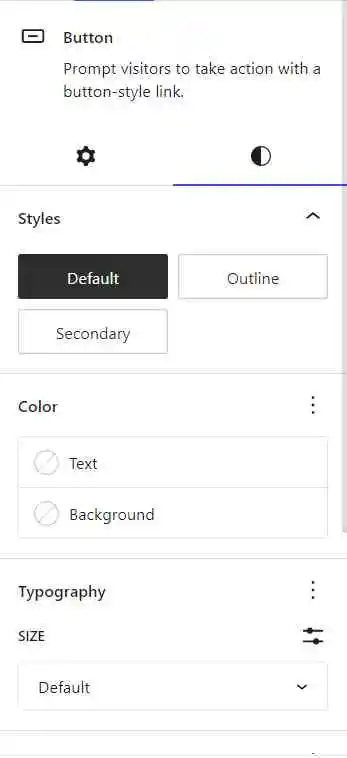
Block Setting Sidebar is Better Organized
The Block Setting Sidebar has been improved to provide a better user experience for content creators. Adding new options to the Block Settings sidebar led to overcrowding and made it difficult to locate specific settings. To address this issue, WordPress has introduced Block Settings and Styles tabs.

When a block is selected, the sidebar will display two tabs: Block Settings and Styles. The Block Settings tab contains the more general settings for the block. The Styles tab, on the other hand, has all the options for customizing the appearance of the block, such as typography, colors, and backgrounds.
Introducing these two tabs helps streamline the editing experience in WordPress and makes it more efficient for content creators to build the layout of their pages and posts.
Hide Page Title
Another small yet useful feature introduced in the WordPress 6.2 is the ability to easily hide page titles. This feature is particularly useful if you want to create a landing page or a home page that doesn’t require a title.

To use this feature, navigate to the page you want to hide the title and click the “Edit” button. Once in the editor, click on the page’s title and toggle the eye icon.
This feature can also be useful for creating a page with a unique design or layout that doesn’t include a title. By hiding the title, you can create a more cohesive and visually appealing page without distractions.
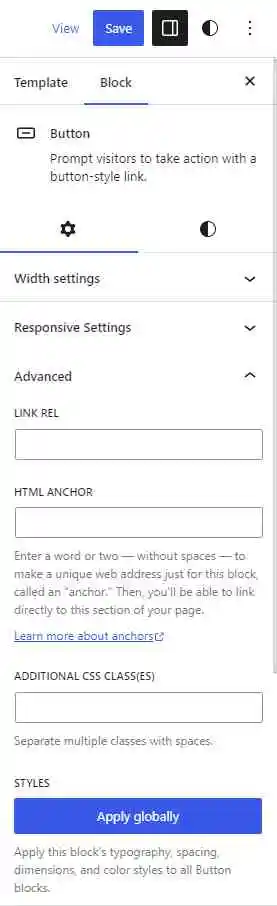
Apply Styles Globally

The new “Apply globally” feature allows you to apply block style changes across the entire site with just one click. This feature is found under the Advanced panel for individual blocks and can be used to apply changes to typography, dimensions, spacing, and color styling for all blocks of that type.
This means that instead of manually applying changes to each block on your website, you can now make changes to one block and apply those changes globally. This feature can save you a lot of time and effort, especially if you have a large website with many pages and blocks.
Copy & Paste Block Styles
The new copy-and-paste blog styles feature makes it easier to quickly apply the same styles to multiple blocks without needing custom CSS.
If you have changed one block and want to update another block using the same changes, simply click on the ‘Copy styles’ option under the block options. It will copy all the styles applied to that block.
Then, to apply the same styles to another block, click on the block options and select ‘Paste styles.’ It will paste all the styles you copied from the previous block, saving you time and effort.
With this feature, you can easily maintain a consistent design across their website and make quick style changes without manually applying them to each block.
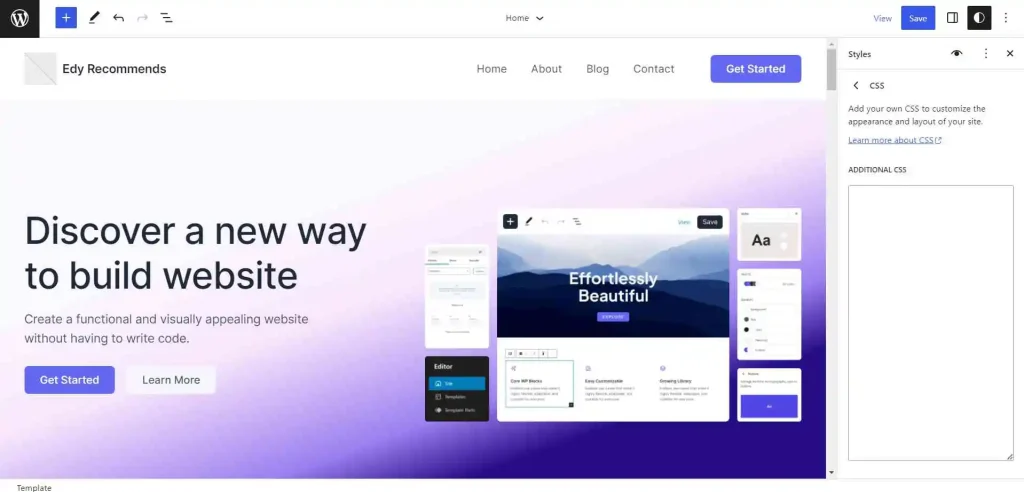
Add Custom CSS to Theme or Blocks
WordPress 6.2 also includes a new feature that allows you to apply custom CSS to your website or individual blocks. This is particularly useful for those who have some knowledge of CSS and want to further customize their website beyond what is possible with the built-in design tools.

Select Custom CSS from the three-dot menu under the Styles panel to apply custom CSS to the website. This will open up a new panel where you can enter the custom CSS code.
Switch to the Style panel and click the Blocks tab to apply custom CSS to individual blocks.
From there, they can select the block they want to modify and click the ‘Additional Block CSS’ tab to enter their custom CSS code.
It is important to note that while adding custom CSS can be a powerful tool, it can also be risky for those who do not have a good understanding of CSS. You should proceed cautiously and ensure they understand the implications of any changes they make to their website’s CSS. Additionally, WordPress 6.2 has a range of built-in design tools that can make it much easier to achieve a website’s desired look and feel without the need for custom CSS.
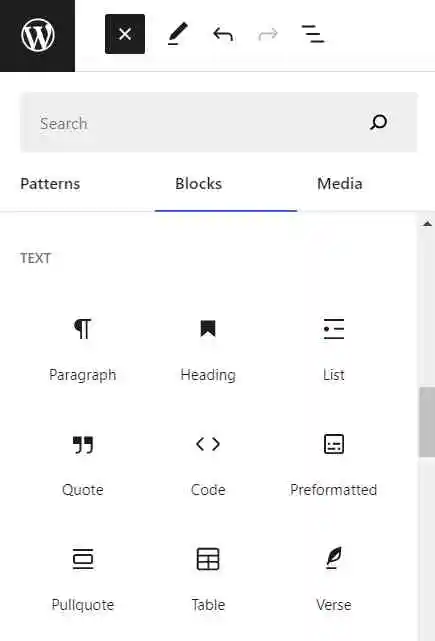
Improved Block Inserter

WordPress 6.2 has an improved block inserter, making adding blocks, patterns, and media to your content easier and more efficient. To access the new block inserter, simply click on the blue plus icon at the top of the page or post you’re editing.
The redesigned block inserter offers a more streamlined experience. You can also drag and drop images directly from your media library onto your page. You can also preview blocks, patterns, and images while the categories remain visible, making finding and accessing the content you need easier.
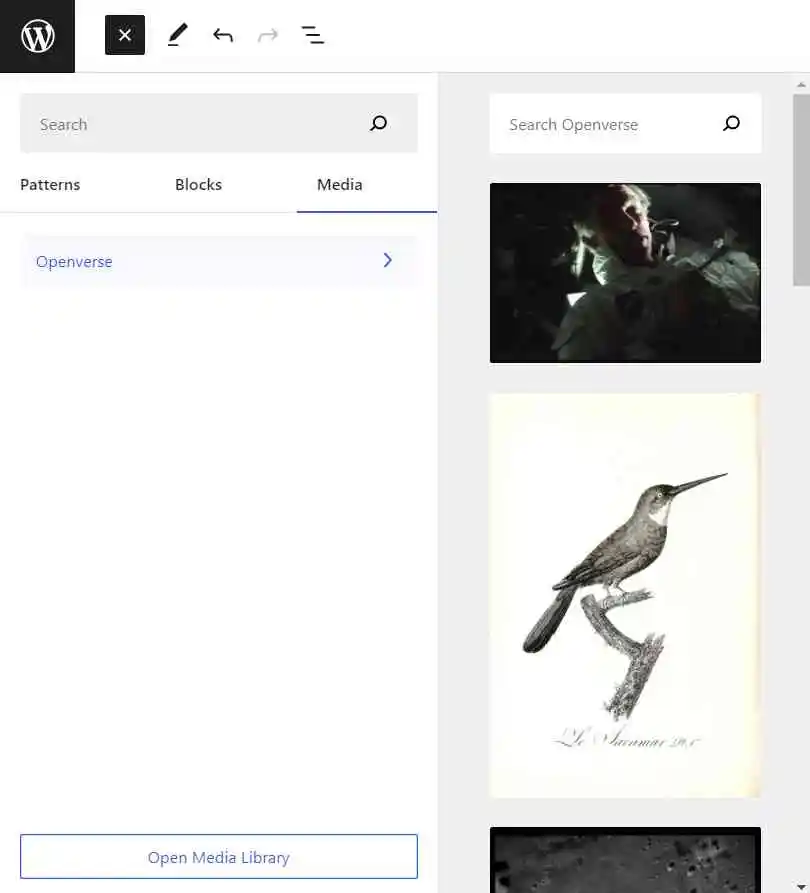
Openverse Media Integration
Openverse Media Integration is one of the latest additions to WordPress 6.2 that allows you to easily discover and use openly licensed and public domain works. It is designed to provide a vast library of royalty-free images for bloggers, content creators, and businesses.

One of the biggest advantages of Openverse is that it offers a seamless browsing experience for media within the WordPress editor.
Adding a ‘Media’ tab in the inserter lets you quickly choose media from your media library or browse for images from Openverse without leaving the editor. This feature is extremely useful for those who don’t want to waste time searching for royalty-free images on different websites.
Once you’ve found an image you like, you can insert it directly into your content, and WordPress will automatically download it to your media library.
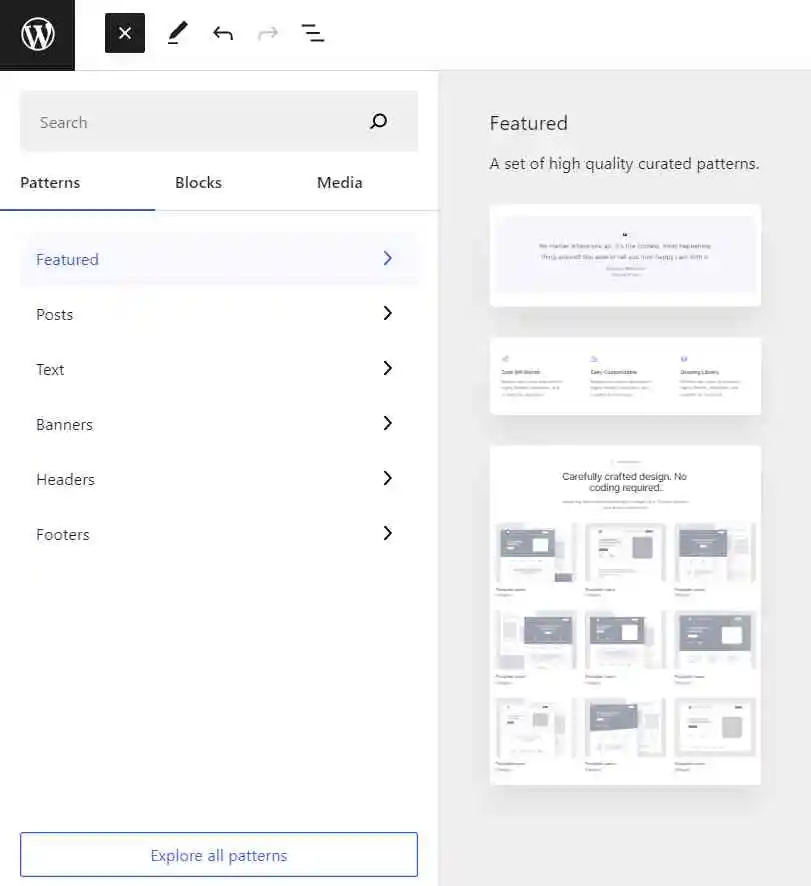
Pattern Inserter
WordPress now includes a pattern inserter that allows you to add pre-made design elements to your content.

Block patterns are predefined blocks you can use to create more efficient custom layouts. This feature is especially helpful for those new to WordPress or who want to streamline their content creation process.
In addition to saving time, block patterns can ensure your website has a consistent design. So why not try the pattern inserter in WordPress 6.2 and see how it can benefit your website?
Other Performance Improvements
I’ve covered all the comprehensive updates, but some significant improvements enhancing site editing functionality are yet to explore.
Let’s have an overview of the other helpful improvements:
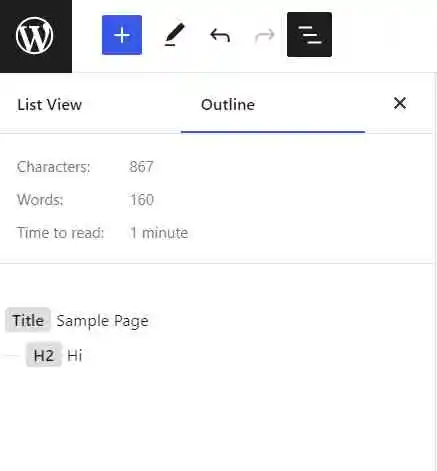
List View and Document Details are Merged
In earlier versions of WordPress, the List View and Document Details panels were separate entities. However, with the new version of 6.2, these two panels have been merged into one.

The List View panel shows all the blocks used in a post or page in a list format, allowing users to navigate them easily. On the other hand, the Outline panel displays general information about the post or page, such as its words, characters, and time to read, along with the document’s structure in the form of an outline.
WordPress has created a more streamlined and user-friendly interface by merging these two panels.
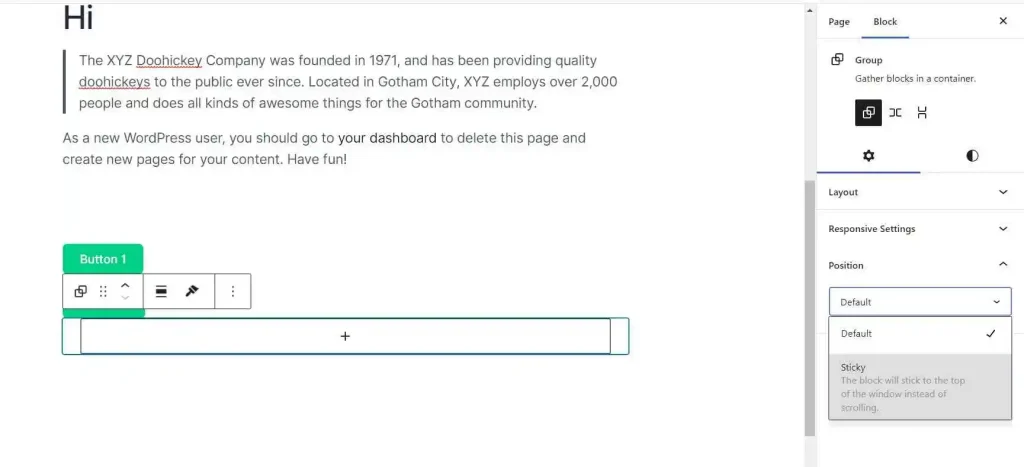
Sticky Positioning

Sticky positioning is a new and powerful feature in WordPress that allows website owners to fix a block on the top of the viewport, making it always visible to visitors. This feature is particularly useful for highlighting essential information such as call-to-action buttons, menus, or contact forms, ensuring visitors do not miss them.
Add a group block and navigate to the Position tab in the right sidebar to utilize this feature. Select the position to sticky, and your block will remain at the top of the page.
Sticky positioning works best for lengthy pages or posts where visitors need to scroll down to view the content. With sticky positioning, important information is always visible and accessible, which improves the user experience and can lead to better conversions.
Local Fonts in Themes
WordPress 6.2 update involves including local fonts in the themes instead of the remote Google Fonts that were previously used.
The update means that the font files will be included in the theme folder, eliminating the need for a remote source. This ensures the website loads faster as it doesn’t need external resources to display fonts. The fonts are also readily available on the user’s device and can be displayed even with an internet connection issue.
New Icon for Setting Panel

WordPress 6.2 introduces a new icon to display the settings panel. In the previous versions, a gear icon was used to represent the settings panel, but now it is displayed with a panel icon. It is a subtle yet effective improvement that adds to the overall usability of the WordPress interface.
WordPress history
Do you want to read what WordPress has introduced in the previous version?
It’s Time to Update to WordPress 6.2
WordPress 6.2 brings many new features and improvements that will make the experience of using WordPress more enjoyable and efficient for both site owners and visitors.
By updating to WordPress 6.2, you can benefit from improved functionality and performance. With so many valuable features, it’s the perfect time to update to WordPress 6.2 and experience the latest WordPress offers. Don’t hesitate to update and take your WordPress website to the next level!
IT Veteran & WordPress Blogger
Hi, I'm Edy. With over 30 years in the IT industry, I've tackled numerous tech challenges. As a solopreneur, I write to address gaps I find in my work and online. My mission? To provide clear, step-by-step tech guidance and improve the quality of information on the web. Passionate about WordPress and SEO, I explore ways to boost website performance and search visibility. I also recommend top plugins and themes to help you create stunning, high-performing WordPress sites. Join me for insights, tips, and recommendations to enhance your WordPress experience
Enjoying the content?


