By Edy, IT Veteran & WordPress Blogger
What’s new in Elementor 3.3

Get ready for Elementor 3.3! It brings many improvements: Full Website Kits, Kits Library, Color Sampler, and radical performance improvements to ensure consistency and faster loading of your website.
Full Website Kits – import/export
Elementor 3.3 will revolutionize the way you plan for your website and help you build an element library
.
Elementor 3.3 is a must-have for Elementor designers and developers who have Elementor sites. Elementor’s design system will now include more than just the Elementor components themselves, but also other Elementor kits, templates, and applications that you can use in your Elementor site.
In case you don’t know already, Elementor has a built-in feature called “Export.” With Elementor, you’ll be able to export any of Elementor’s designs that come with pre-built panels and exported content from those same panels (e.g., posts from WordPress)—making it possible for designers to compress their entire website into one zip file! Then import it to any new Elementor site or recycle old designs.
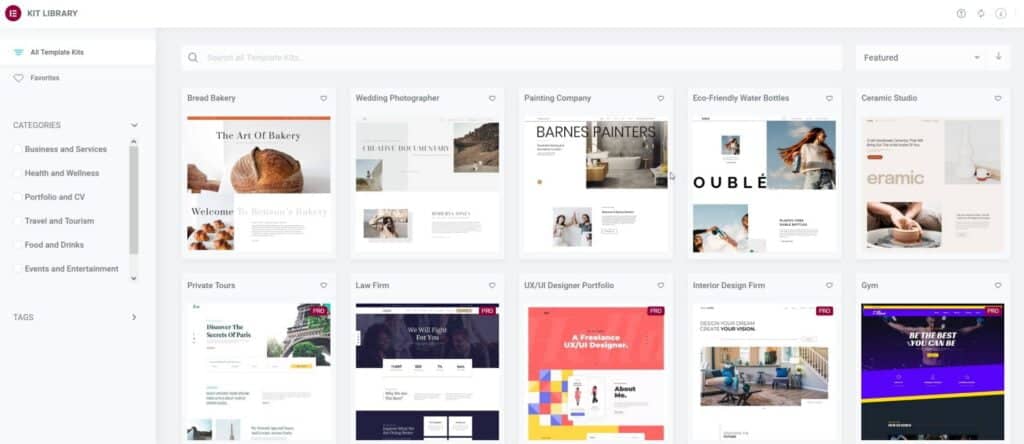
Kits Library
With Elementor 3.3, kits will come in the form of Elementor components and other Elementor kits and templates that you can use on your Elementor site. Elementor offers a library of website kits that can be accessed by going into Templates on your WordPress dashboard and clicking on Kits.
Performance improvements

Performance improvement
Load only the necessary JS and CSS to make your Elementor website load faster. Elementor 3.3 introduces conditional assets loading, which means that Elementor will check to see if a specific asset is needed before it loads it. Elementor will also focus on loading only the necessary CSS on a given page.
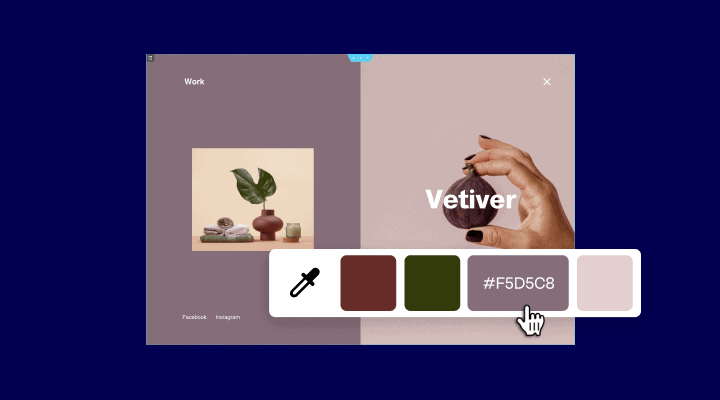
Color Sampler/Picker
If you want to choose a color from an image on your Elementor website, open the webpage with the image in the visual builder, edit the widget, go-to style tab > Color. The Elementor color picker will be in the cursor. Click on the picture area that you want to get the color from, and Elementor will automatically recognize what color it is. Elementor will then let you input that color by changing the hexadecimal code and name it something like “grass green.” Elementor will then keep that color code in your Elementor system so you can continue to use it on other projects.

IT Veteran & WordPress Blogger
Hi, I'm Edy. With over 30 years in the IT industry, I've tackled numerous tech challenges. As a solopreneur, I write to address gaps I find in my work and online. My mission? To provide clear, step-by-step tech guidance and improve the quality of information on the web. Passionate about WordPress and SEO, I explore ways to boost website performance and search visibility. I also recommend top plugins and themes to help you create stunning, high-performing WordPress sites. Join me for insights, tips, and recommendations to enhance your WordPress experience
Enjoying the content?


